Category: Web & Presentation
04/25/06
Pixel2Life - Tutorials Almost About Everything
![]()
It very well be that you already know about this website, but silly me, I just found it.
16106 tutorials (and counting) about topics such as: 3D Studio Max, Adobe After Effects, Adobe Audition, Adobe Photoshop, ASP Coding, AutoCAD, Blender 3D, BodyPaint 3D, Bryce, C++ General, CGI Coding, Cinema 4D, ColdFusion, Corel Painter, CorelDraw and Corel PhotoPaint, CSS Stylesheets, Delphi, DreamWeaver, Fireworks, FreeHand, FruityLoops, General Website Development, Gimp, GoLive, HTML Tips and Tricks, Illustrator, Image Ready, InDesign, Java Development, JavaScript, Lightwave 3D, Macromedia Director, Macromedia Flash, Maya 3D, Microsoft Access, Microsoft Excel, Microsoft FrontPage, Microsoft Outlook, Microsoft PowerPoint, Microsoft Publisher, Microsoft Word, PageMaker, Paint Shop Pro, Perl, PHP Coding, Poser, Premiere and Premiere Pro, Rhino 3D, Sound Forge, Swift 3D, SWiSH, Terragen, Visual Basic and Visual C++.
04/20/06
Writing For Web

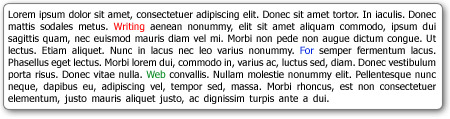
Some of us (me for example) write articles and other text for web users. As it turned out, it's a completely different beast. At least I didn't know, may be just suspected.
People rarely read Web pages word by word; instead, they scan the page, picking out individual words and sentences. In a recent study John Morkes and I found that 79 percent of our test users always scanned any new page they came across; only 16 percent read word-by-word. Jakob Nielsen
Therefore when you adapt your writing approach and already written texts you can improve usability by 159%. And there is a good set of articles to do so. Just read them and apply.
For example, there you will find out about F-Shaped Pattern For Reading Web Content, which you could use to better organize your text.
One more thing. Have you noticed that some web designers use latin text to fill the areas in their layout mockups? Yes, me too. So here is a link to the website that can generate tons of such text just for you.
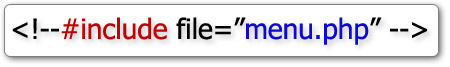
PHP code in <!-- #include --> directive

Sometimes being a beginner is a good thing (you will find out why a bit later).
I am not a web designer even though I managed to create and maintain this website.
And I don't know many things about web design and PHP programming. The one
new thing I learned is "<!-- #include -->" directive.
With such command you can include another HTML code into your web page. The
only thing that you should know is that your web page (where you include the
code) has to have ".shtml" extension. The file, which you include
doesn't have to have any specific extension.
This directive is useful to include the same header and footer to your pages
(that's what I use it mostly for). So you can modify the header and footer
in one place.
04/10/06
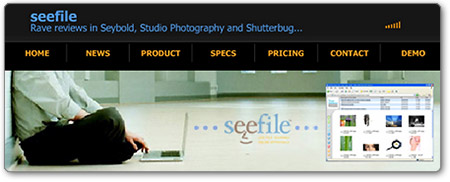
Photography Software For Ordering Prints and Images Online from SeeFile

At Imaging-Resource.com I learned about a new software that is presented by SeeFile. It is "Online photo sharing and slient communication tool" as it is said in the press release.
What's it good for? Here how it is described in the press release:
"The Macintosh-based software is aimed at photographers, designers, and smaller graphic arts shops looking for a way to promote their work and interact with customers on the Internet. Traditional solutions to this problem have cost as much as $50,000. The SeeFile 2.0 system is being shown in booth 3280 at PMA at a complete price of only $1,095, including hardware that puts a Web server on an affordable platform. Once plugged in, it provides instant Web access for any images stored on the system."
SeeFile supports upploading and downloading of various types of files:
- RAW Files: CRW, NEF, TIF, CR2, OLY, DNG,
- Image Files: JPEG, GIF, TIFF, Targa, PNG, PDF, PICT, PSD, BMP,
- Multimedia: QuickTime, Animated GIF, AVI, DVI, MPEG-1, MPEG-2, MPEG-4,
- And a bunch of other types.
04/07/06
Choosing Color Combinations

How much do you know about colors? How well you know how to use them? And it doesn't matter if you are a web designer or a photographer. Photographer designs his frame instead of the web page. The article "Choosing Color Combinations" is written for web designers in mind, but as a photographer you better know it as well.
Don't forget to check the links provided in the article. For example, the link to "Color in Motion" directs you to a nicely done interactive flash movie, where you can learn about meaning of the colors and the message they may convey.
Photography Things
When we find something interesting and useful, which we want to return to and share with others, it will be posted here. It could be about composition, digital effects, photoshop, photography business or links to interesting websites.
Subscribe to RSS feed
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| << < | ||||||
| 1 | ||||||
| 2 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |||||
Archives
- August 2008 (1)
- July 2008 (12)
- November 2007 (8)
- October 2007 (3)
- September 2007 (7)
- August 2007 (16)
- July 2007 (13)
- June 2007 (27)
- May 2007 (27)
- April 2007 (14)
- March 2007 (16)
- February 2007 (6)
- More...
Misc
 XML Feeds
XML Feeds
What is RSS?
Who's Online?
- Guest Users: 54

Categories
- All
- Announcements (9)
- Business of photography (45)
- Equipment (72)
- General Photography (135)
- Lightroom Tips & Tutorials (10)
- News (11)
- Photographs (67)
- Photoshop and Effects (83)
- Tips (17)
- Story of a Photograph (3)
- Studio Photography (25)
- Web & Presentation (35)*
- Wedding Photography (44)
- Wedding Planning (3)
LATEST POSTS
- 3D Is Not Enough - Meet 6D
- Understanding Light Stops
- Serious about becoming a Pro Wedding Photographer?
- Top 10: Ridiculous Wedding Customs
- Old Image Technique
- Pro Photo Life Blog
- Filters 101
- 10 Ways to Take Stunning Portraits
- When Pictures Hurt Websites
- Tips for Better Digital Photo Composition 101